WWDC2018でios12などとともにARkit2の発表がありました。
Bata版の公開が始まったので早速試してみます。
新しいARkit2を試すには?
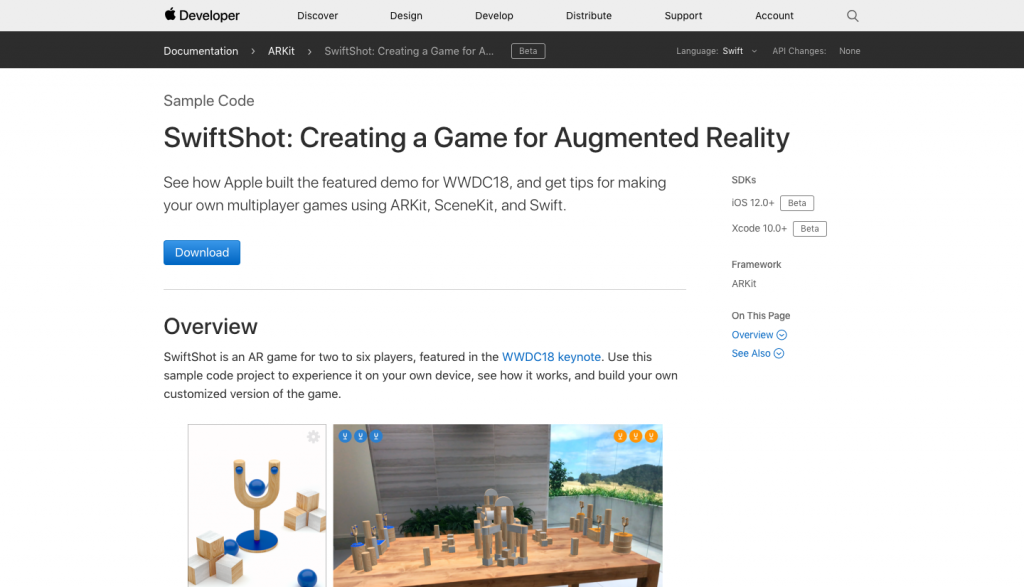
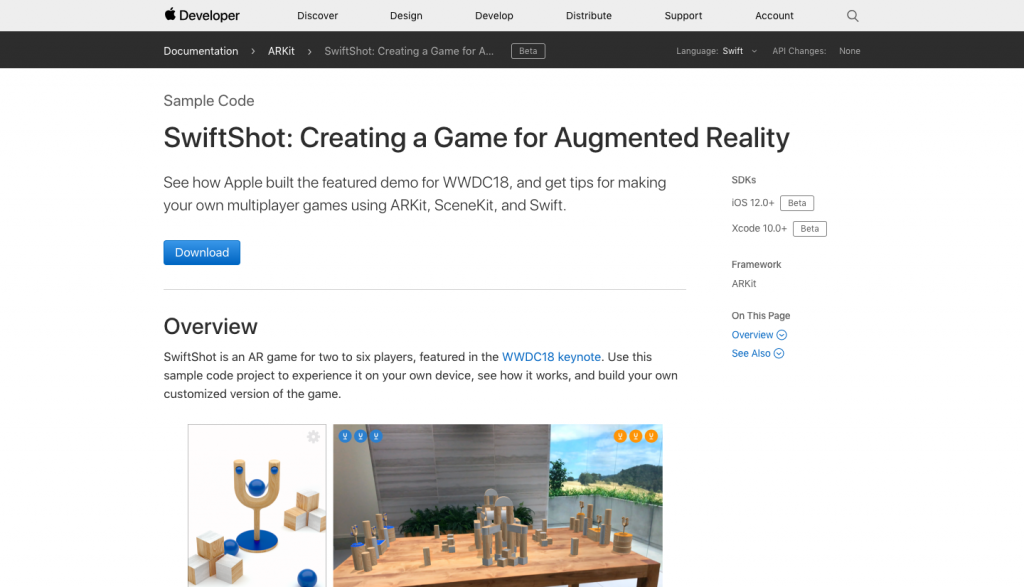
試すのは簡単。WWDC2018で公開されたデモアプリ「SwiftShot」がAppleの開発者ページからダウンロードできます。 あとは、Xcodeとiosを最新のbata版にし「SwiftShot」をインストールします。
ios12bata版へのアップデート

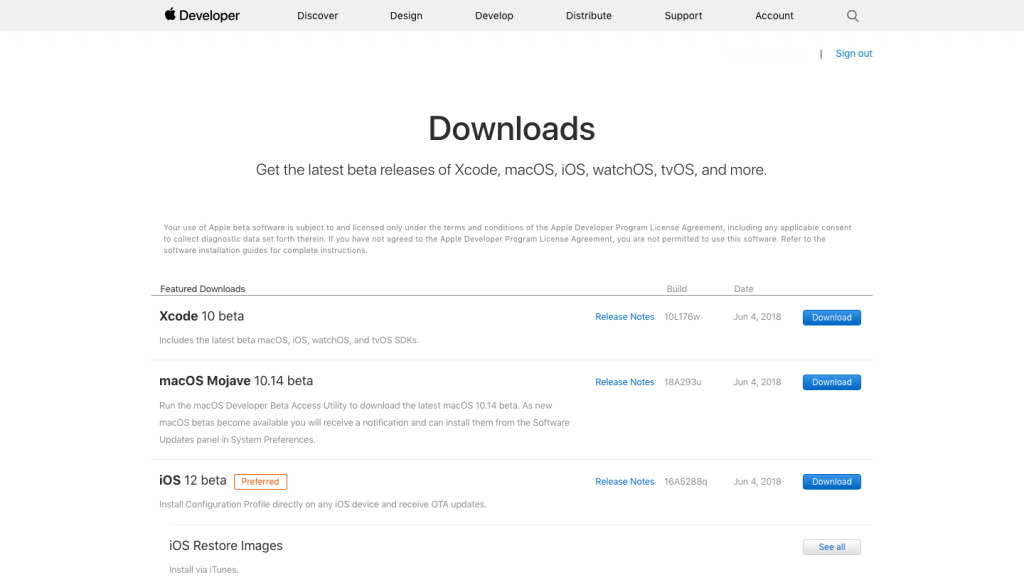
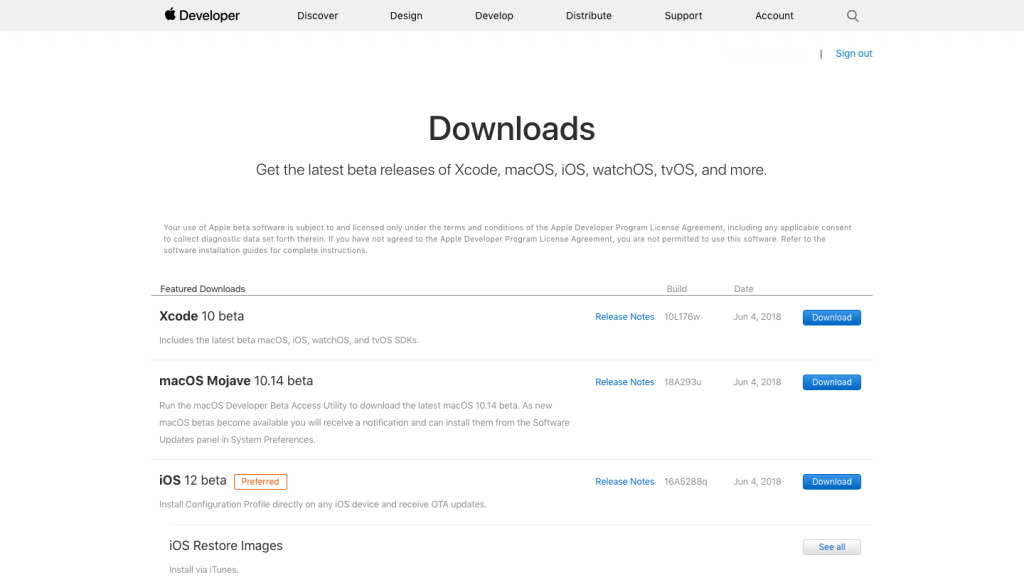
デペロッパーサイトのダウンロードページに行きXcode 10 betaとiOS 12 betaをダウンロードします。
ダウンロードできたらios12を入れる端末をmacにつなぎます。
Apple Configurator2を立ち上げます。
接続している端末が表示されるのでダブルクリックします。
サイドメニューからプロファイルを選択しダウンロードした、iOS_12_Beta_Profile.mobileconfigをドラックアンドドロップで端末に入れます。
端末の画面にプロファイルのインストールのウィンドウが現れるのでインストールを選択します。
インストールが完了したら、設定を開き一般>ソフトウエア・アップデートに行きios12をインストールします。
Xcode10bata版へのアップデート
次にXcode。ダウンロードしたファイルを解凍します。
Xcode-betaができるのでこれをダブルクリックすると必要なファイルがインストールされます。
SwiftShotを起動してみる

Xcode-betaを起動してSwiftShotを開き端末にビルドします。
teamの設定を忘れるとエラーになります。
起動したら動きにくいので、一旦Stopさせて端末の接続を解除し、もう一度アプリを起動します。
これで、「SwiftShot」を試すことができます。
SwiftShotを起動してみる
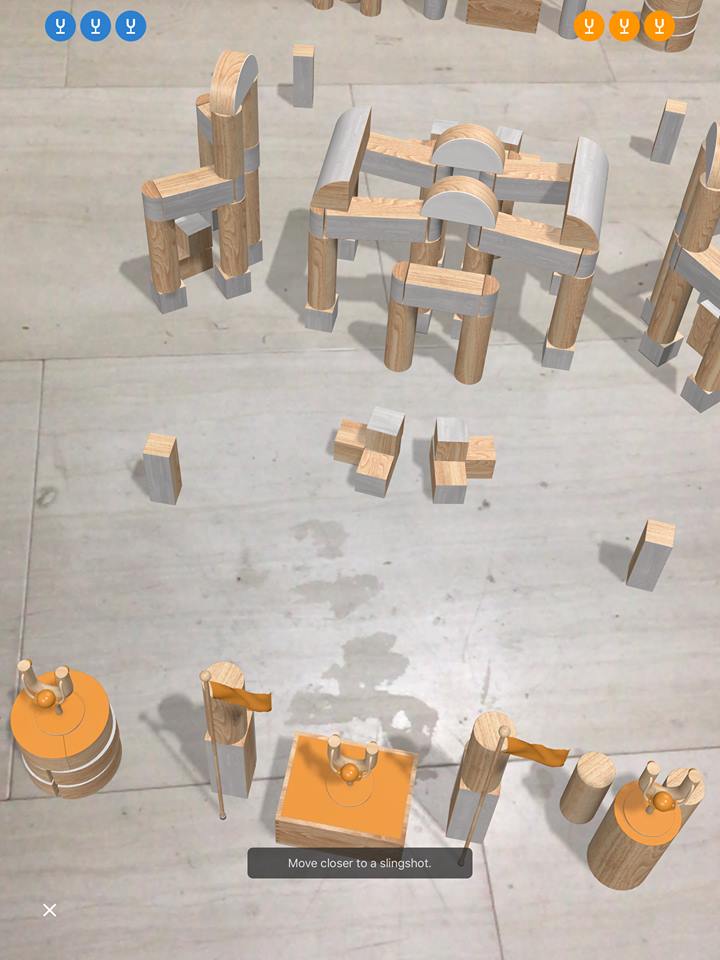
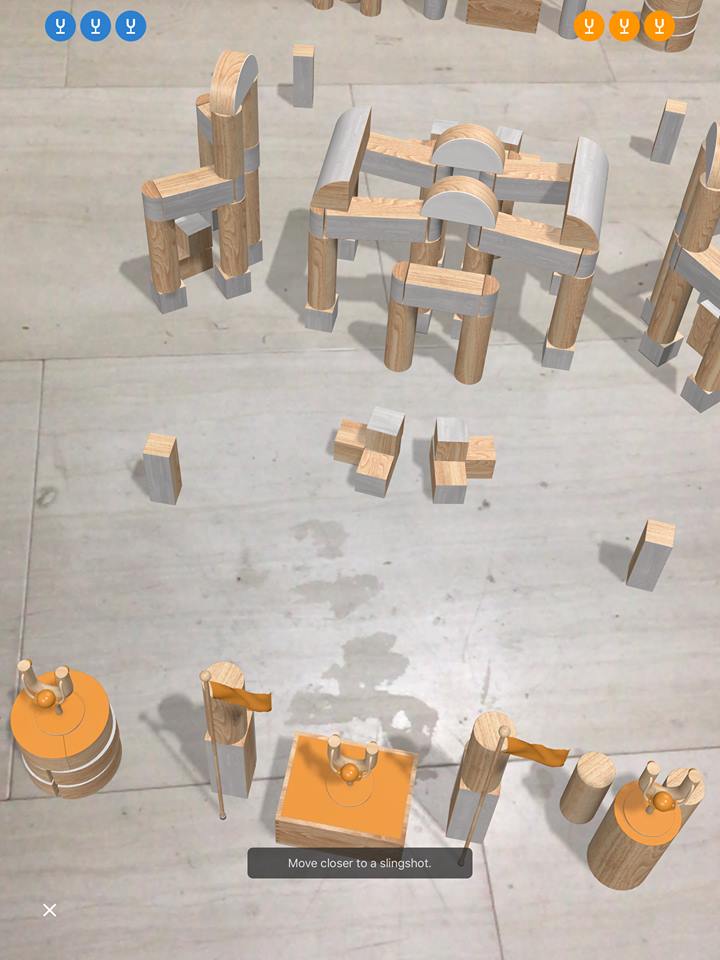
起動するとホストの選択があり、その後積み木が表示されます。3つあるパチンコから1つを画面全体に移すとパチンコの縁が光るので画面をタップするとパチンコを引っ張ることができ、話すと玉が発射されます。床で行ったのでなかなかパチンコを目標に飛ばすのが難しかったです。






 プラグインでは日本語化できているので、アップデートで近いうちに対応されてるとは思いますが、しばらくはプラグインを利用した方がいいようです。
プラグインでは日本語化できているので、アップデートで近いうちに対応されてるとは思いますが、しばらくはプラグインを利用した方がいいようです。