WordPress5.0が12/7に配信されはじめました。
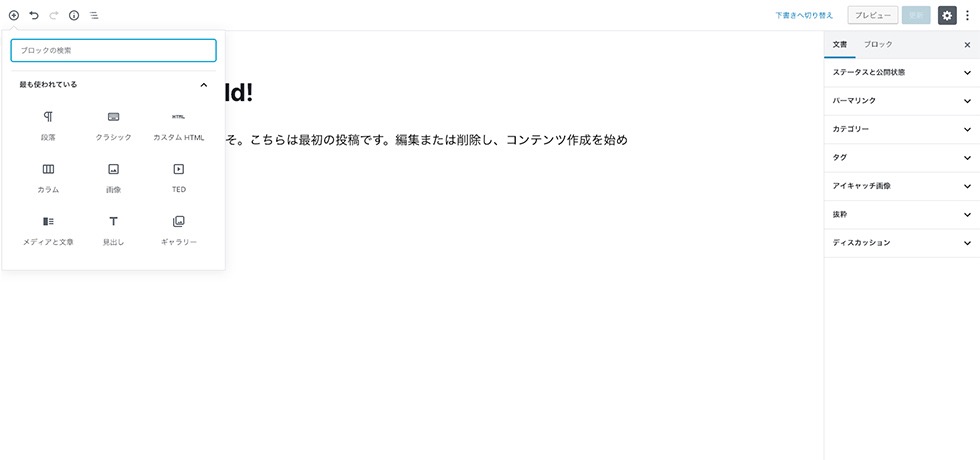
今回のアップデートでは、以前から予告されていた通り記事を作成する編集エディタがGutenberg(グーテンベルク)と呼ばれる新しいものに変更されました。
今回は、よく利用するプラグインでの対応状況を確認したいと思います。
高度なカスタムフィールドプラグイン Advanced Custom Fields
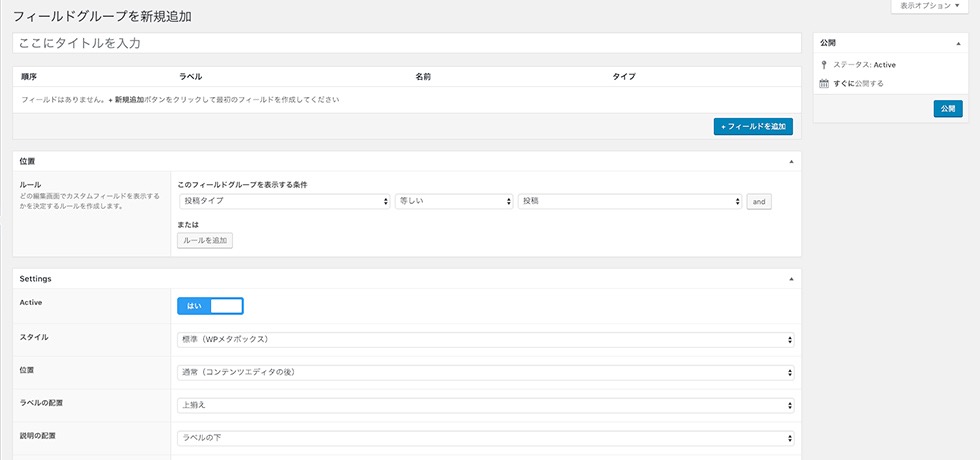
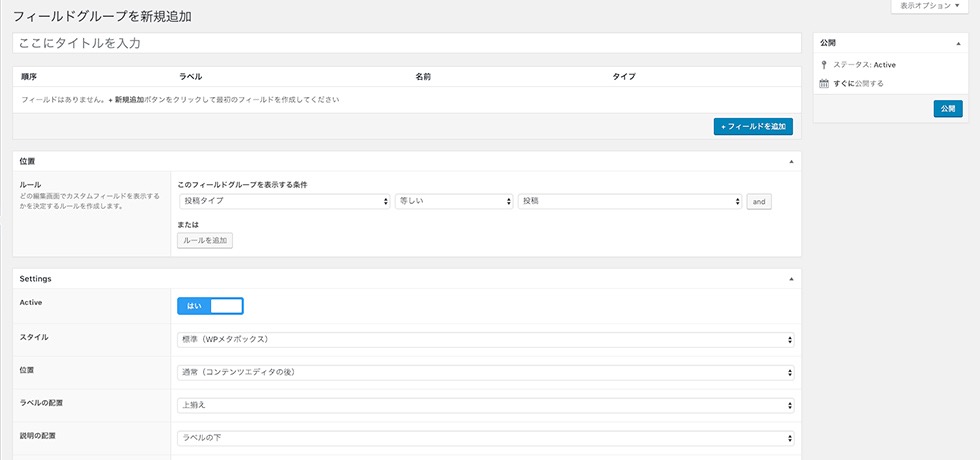
最新バージョンではWordPress5にも対応しているとのことですが、フィールドタイプにブロックエディタ(Gutenberg)はないようなのです。また、表示位置や画面の非表示などが新しいエディタではうまく反映されまあせん。Classic Editorプラグインを入れ従来のエディタにすると問題ないようです。

カスタム投稿タイププラグイン Custom Post Type UI
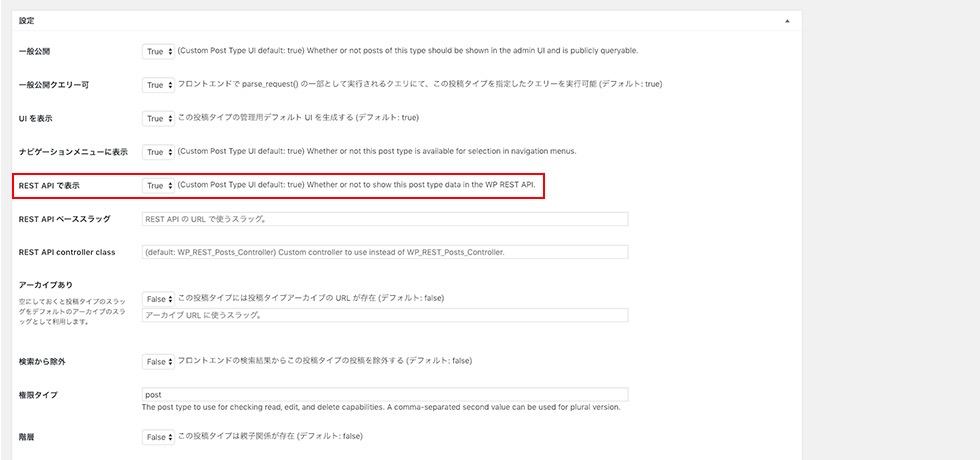
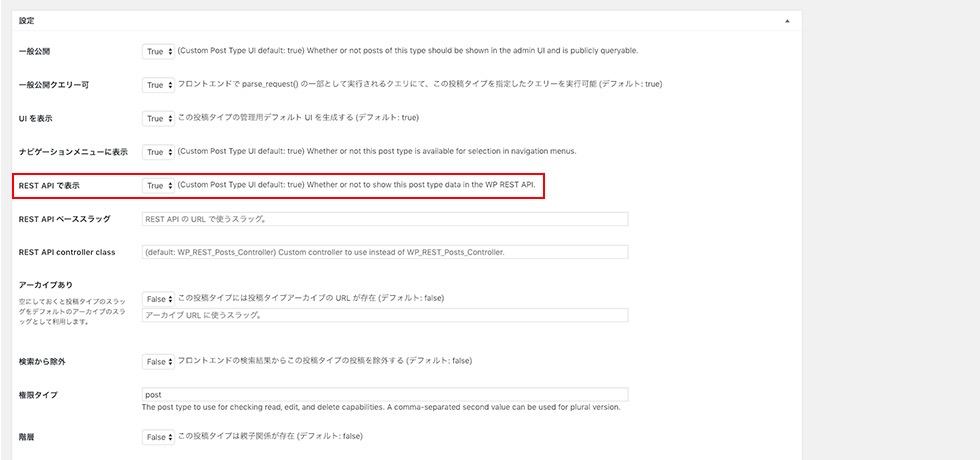
WordPress5にはまだ対応していません。投稿タイプを追加すると新しい編集エディタ(Gutenberg)が適応されます。サポート項目の各表示非表示も機能するようです。Classic Editorプラグインを有効にすると、追加したカスタム投稿タイプも従来のエディタに切り替わります。現在Custom Post Type UIには編集エディタを従来とGutenbergに切り替える項目はないのですが、新しい編集エディタ(Gutenberg)はREST APIを使っているので「REST API で表示」の項目を”false”にすると従来のエディタに切り替わるので、REST APIが必要なければ投稿ごとにエディタを切り替えると言った使い方もできそうです。

投稿画面の編集機能拡張プラグインTinyMCE Advanced
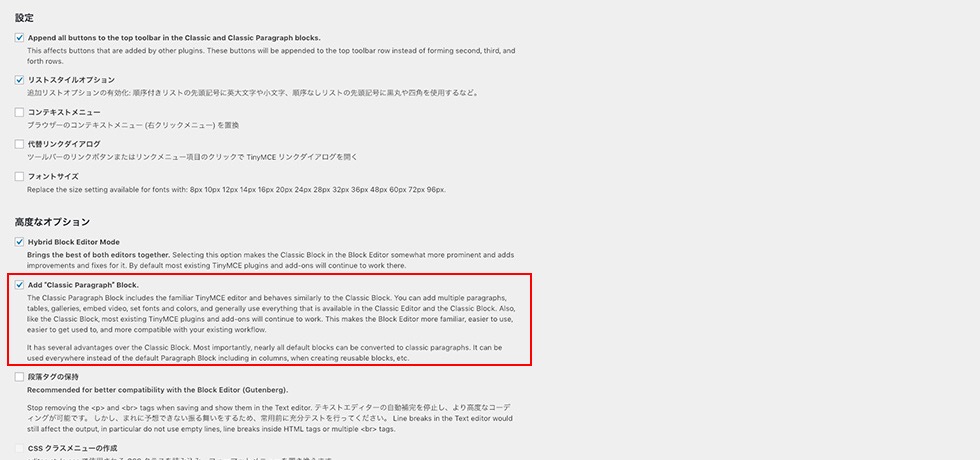
最新バージョンではWordPress5にも対応しています。設定画面には新旧それぞれ設定できるようになっています。
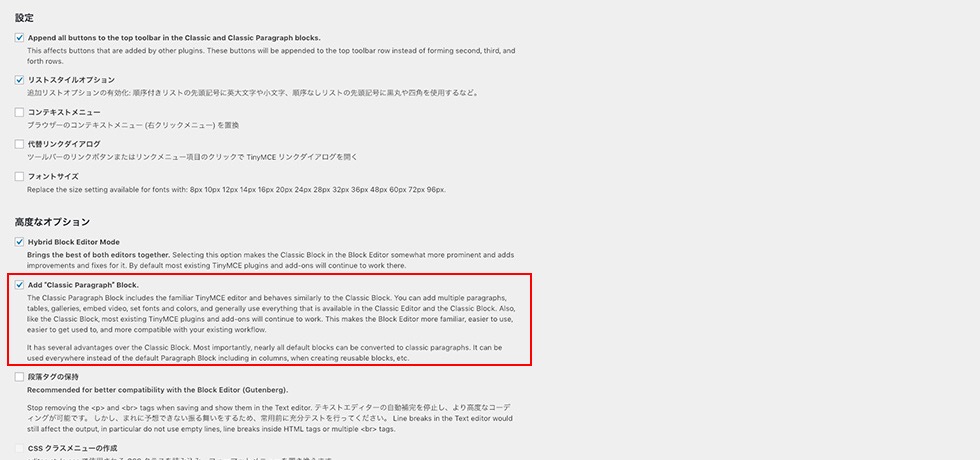
新しい編集エディタ(Gutenberg)では、ブロックにClassicという項目がありこの編集機能の設定ができるようになっています。
高度な設定に「Add “Classic Paragraph” Block.」がありデフォルトではチェックが入っておりClassic Paragraphというブロックも追加されます。項目などはClassicと同じで、説明ではメリットがあると書かれてはいるのですが、使った感じではメリットがよくわかりませんでした。

3つのプラグインを試してみたのですが、 意外と問題は無いように思いました。Advanced Custom Fieldsに関してもβ版ではカスタムブロックを追加できる機能など、が盛り込まれているので随時対応されていきそうです。今回は新規にテスト環境を用意しての確認だったので今度は既存のサイトデータを使って、切り替え時のデータの反映を確認していきます。




 プラグインでは日本語化できているので、アップデートで近いうちに対応されてるとは思いますが、しばらくはプラグインを利用した方がいいようです。
プラグインでは日本語化できているので、アップデートで近いうちに対応されてるとは思いますが、しばらくはプラグインを利用した方がいいようです。