WordPressには、1つ一つの記事にアイキャッチ画像を1つ設定することができます。設定したアイキャッチ画像は、投稿した記事を一覧表示した際の見出し画像としてや、記事詳細のトップ画像などとして使えば、記事を目立たせることが出来ます。
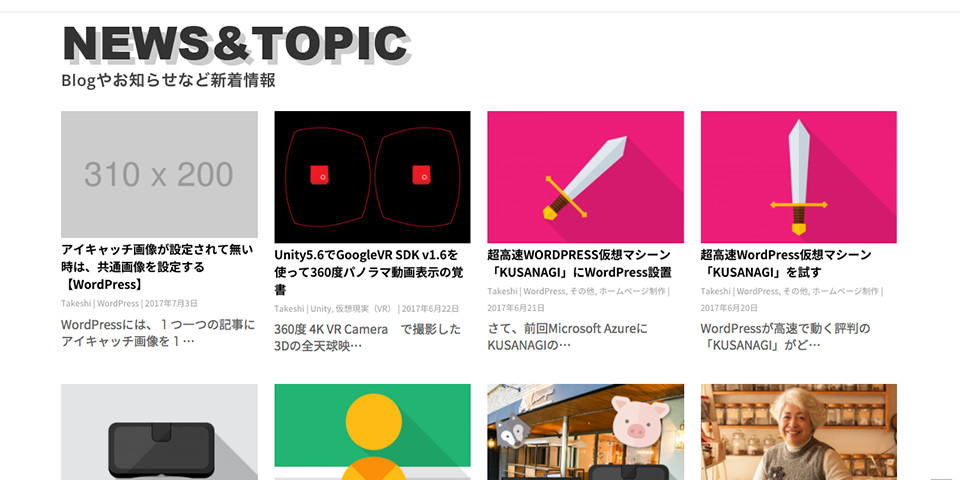
アイキャッチ画像の設定がされてない場合、デフォルトでは空になり何も表示されず、間抜けな見た目になってしまうので、アイキャッチ画像の設定がない場合には、任意の画像が表示されるようにします。

一番簡単な方法はアイキャッチ画像を表示するプログラムにアイキャッチ画像がない場合の処理を追加します。
<?php
if (has_post_thumbnail() ) {
//アイキャッチ IDを取得して画像の「URL,横幅,高さ」を取得。
$size = 'medium'; //thumbnail medium large full
$image_url = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID), $size);
//URLを返す
$image_url = $image_url[0];
} else {
//アイキャッチがない場合は代替画像を表示。
$image_url = 'https://placehold.jp/310x200.png';
}
?>
これで、アイキャッチ画像の設定を忘れた場合にでも、設定した画像が表示され見た目が統一されます。

ただ、これだとアイキャッチを使用するところすべてにプログラムを記述する必要があり、一から作るん場合にはいいのですが、既存のサイトに後で追加する場合などは、修正抜けなどが起こる可能性があります。なのでfunctionで新規投稿の際に、アイキャッチにデフォルトの画像が設定されるようにします。
function default_thumbnail( $post_id ) {
$post_thumbnail = get_post_meta( $post_id, $key = '_thumbnail_id', $single = true );
$default_thumbnail_id = '5044';// 画像のポストIDを指定
if ( !wp_is_post_revision( $post_id ) ) {
if ( empty( $post_thumbnail ) ) {
update_post_meta( $post_id, $meta_key = '_thumbnail_id', $meta_value = $default_thumbnail_id );
}
}
}
add_action( 'save_post', 'default_thumbnail' );
画像のidはメディアの一覧から指定したい画像の「添付ファイルの詳細」を開いた時のURLの「item=」横に記載されている数字になります。
最終的には、設定項目を管理画面に追加しそこで設定した画像が反映されるように制作すると後で画像の変更なども出来て快適にサイト運営を行うことが出来ます。