googleは以前からサイト全体のSSLサーバー証明書(以下SSL証明書)を導入を推奨してきましたが、
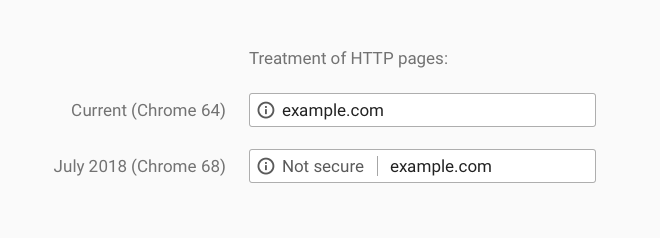
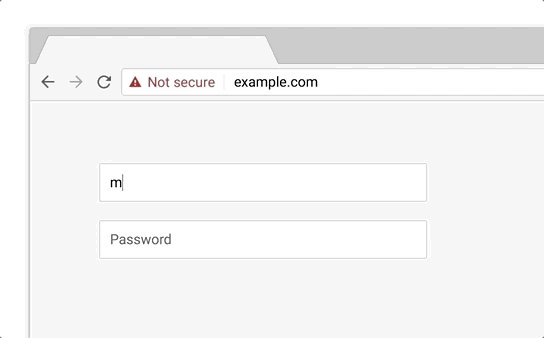
2018年7月リリース予定のChrome 68より、SSL証明書を導入していない全てのウェブサイトで「保護されていません」の警告表示が開始されます。

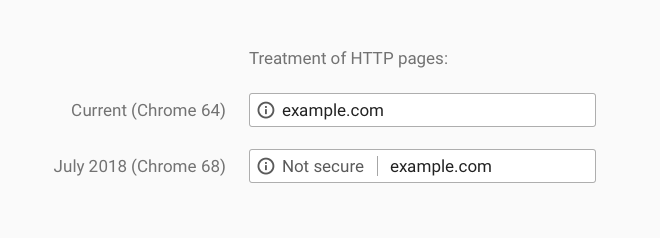
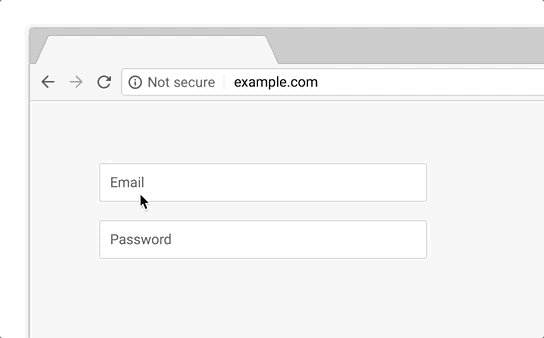
Chrome 68 では、すべての HTTP ページのオムニボックスに「保護されていません」と表示されます。(出典:Google)
httpsの利用状況
Googleの調査よると、現在ウェブサイトのhttps化の状況は以下のようになっています。
-
- Android と Windows の Chrome トラフィックの 68% 以上が保護されています。
- Chrome OS と Mac での Chrome トラフィックの 78% 以上が保護されています。
- ウェブ上のトップ 100 サイトのうち、81 がデフォルトで HTTPS を使用しています。
googleウェブマスター向け公式ブログより
2017年以降特に増加しているそうです。
これトラフィックなのでSNSやECなどが牽引しているのではないかと思います。
まだ一般的な企業や店舗で対応しているとこは、日本では少ない感じがしますし追加費用をかけてまで行うとこは特に広島など地方ではまだ少ない気がします。
セキュリティ警告表示の経緯
Google Chrome ブラウザは、SSLサーバー証明書(以下SSL証明書)を導入していないウェブサイトに対して、アドレスバーによる警告表示を段階的に以下のような強化してきました。
これに合わせそのほかのブラウザーも同じような警告表示が実施されています。
| 2017年(Chrome 56) |
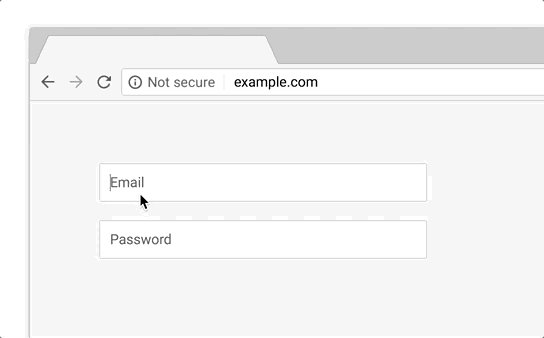
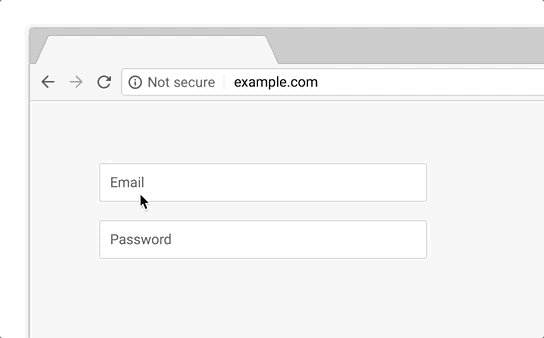
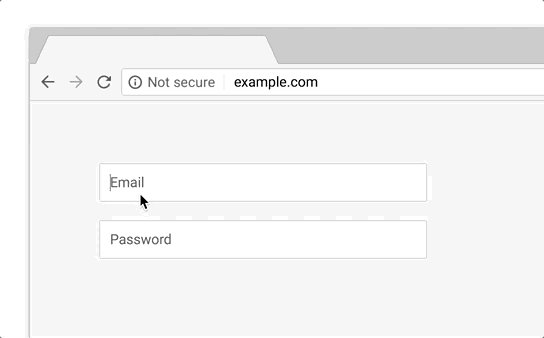
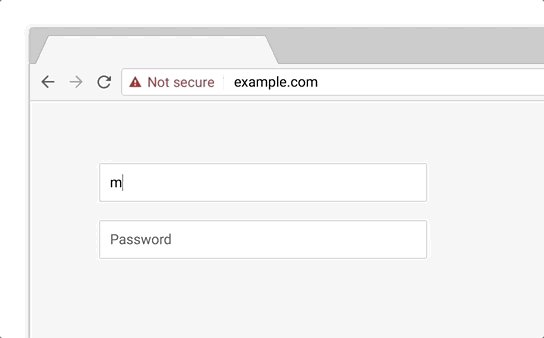
Chrome 56 HTTPサイトで提供されているパスワードやクレジットカード番号の入力フォームで警告表示開始 |
| 2017年(Chrome 62) |
Chrome 62 HTTPサイトで提供されている全てのフォームで警告表示開始 |
今後について
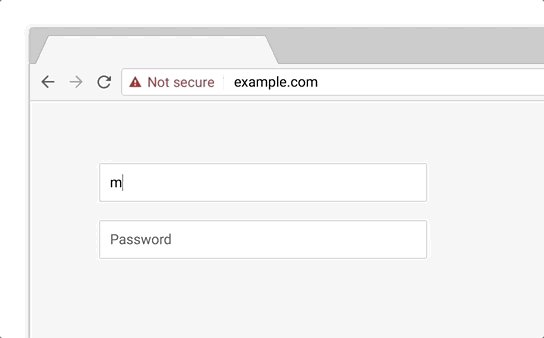
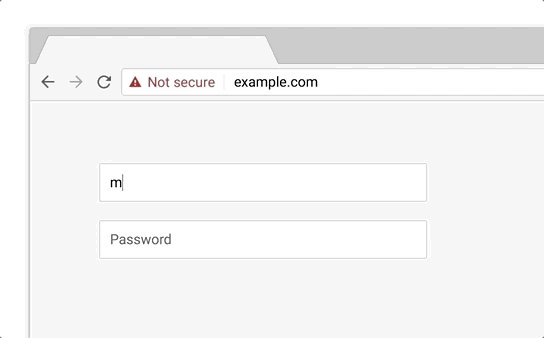
今回はHTTPS非対応のサイトに対してグレーでの警告表示ですが、10月以降の新しいChromeでは、赤字や赤斜線などさらに警告表示のが目立つように強化していくそうです。
他のブラウザーでも同じように警告表示を行ってくると予想されます。今の所HTTPS非対応であることが検索順位には関係ないようですが、今後はわかりません。

HTTPページのChrome 70の処理(出典:Google)
ただ、googleが検索結果に反映しなくても、開くと警告が表示されるサイトを見たいユーザーは少ないと思いますので、自然にアクセスが減ることが想像されます。
とはいえ、HTTPSが何かわからなくても自社サイトに警告が出て入れば対応を検討をされるところは増えてくると思います。
SSLサーバー証明書(以下SSL証明書)の導入
昔は高価だったSSLサーバー証明書(以下SSL証明書)も今は、無料や年数千円など安価のものも提供されているので導入の敷居を下がっていると思います。
SSLサーバー証明書(以下SSL証明書)の対応は、意地悪ではなく情報が途中で盗み取られるのを阻止やウェブサイトへのなりすましを防ぐことなど安全を確保なので導入してみてはいかがでしょうか?いろどりでも既存のウェブサイトへのSSLサーバー証明書(以下SSL証明書)対応のご相談や導入のお手伝いを行っていますので、お気軽にお問い合わせください。





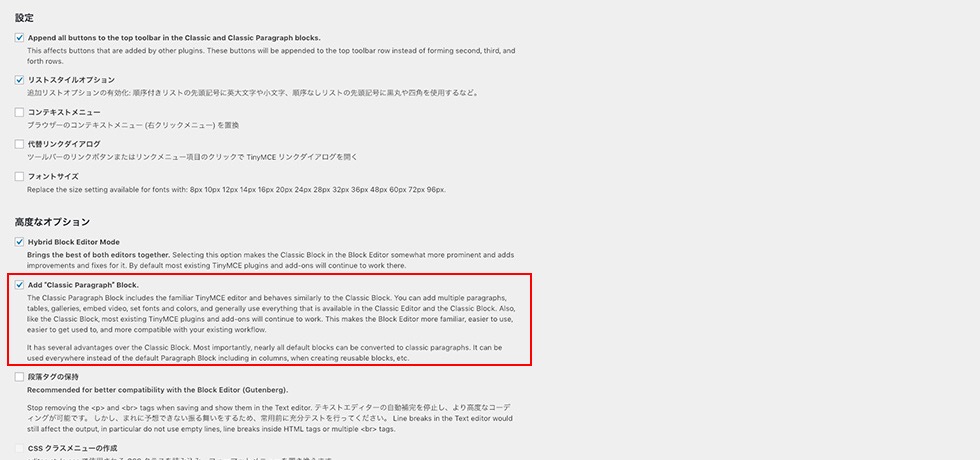
 プラグインでは日本語化できているので、アップデートで近いうちに対応されてるとは思いますが、しばらくはプラグインを利用した方がいいようです。
プラグインでは日本語化できているので、アップデートで近いうちに対応されてるとは思いますが、しばらくはプラグインを利用した方がいいようです。